ブログの移動をします。
ブログの移動をします。
突然ですが、ブログをnoteに移動します。
僕のブログのドメインがyuki540.hatenablog.jpと改名前の「yuki540」のままということもあり、「せっかくなので使うサービスを変えてみよう!」ということでnoteに移動しました。
これからの更新はそちらになりますので、このブログはこれ以降、更新しませんのでよろしくお願いします。
↓↓↓ 下記のリンクになります。
人の優しさに触れた誕生日。
22歳になりました。

みなさんお久しぶりです。
大変私事なのですが、11/09が誕生日ということで22歳になりました。
せっかくの誕生日ということで、何かネット上でアクションを起こしたいと思い、あるサイトを公開しました。
22歳になりました🎂
— yui540@22歳になりました (@yui540) 2018年11月8日
せっかくの誕生日なので、技術書典で出した「夜空ノ贈リ物」を無償で公開します🎉
「CSSアニメーションを使った自己表現」について書いてるのでよかったら読んでみてください📖https://t.co/fkCdOV8VTQ pic.twitter.com/MWsbHzbWAG
はい。バーチャルニートのメンバーに入れてもらい、技術書典5で出したWeb本です。
元々は有償で公開していたものでしたが、もっとたくさんの人に「CSSアニメーションを使った自己表現」について知ってもらいたいという思いから、バーチャルニートのメンバーから許可をもらい、無償で公開させてもらいました。
で、プリン食べながらサイトを公開した後、すぐ寝る( ˘ω˘)スヤァ予定だったんですが.......
人の優しさに触れた
なんとバーチャルニートのメンバーのみんながサプライズで僕の誕生日サイトを作ってくれていました!?!?!?!?
https://t.co/oWWvuGBZOd は @yui540 君の2018年の誕生日を祝うために作ったサイトです!みんなもメッセージを送ろう!(公開は本日中のみの予定です)
— おりばー (@oliver_diary) 2018年11月8日
🎉 @yui540 さんおめでとう!!
— トム (@_tomd4) 2018年11月8日
イラストを描かせていただきました!喜んでもらえて何より☺️ https://t.co/VevaIDdHB5
以前技術書典で本を出したメンバーで作りました!
— おりばー (@oliver_diary) 2018年11月8日
動画部分、音声部分、イラスト部分など、みんなで協力してます(自分はWebサイトのデプロイとメッセージ投稿の部分を作りました
これは...正直泣いちゃいました......
今までこんな嬉しいサプライズされたことなかったので......
ドワンゴのインターンシップで一緒だった、おりばー君と仲良くなり、それからおりばー君の学校の友達であるバーチャルニートのメンバーのみなさん達と一緒に技術書典に一緒に参加させていただいたりと、違う学校にも関わらず仲良くしていただいて、お世話になりっぱなしで感謝しても感謝しきれません....
これからも仲良くしていただける嬉しいです....🙇♂️🙇♂️🙇♂️
本当にありがとうございました!!!!
また、誕生日サイト上やTwitterでたくさんの方々のお祝いメッセージもいただき、本当に嬉しいです....








数年前までの僕では考えられないほど、たくさんの方々とコミュニケーションをとらせていただける環境になり、本当に生きててよかったです....
今まで一番印象に残った誕生日になりました!!!!
みなさん本当にありがとうございました!!!!
これからについて
で、僕のこれからの活動ですが、直近では年内に2つのWebサイト(サービスではない)を公開します。(もちろんアニメーションをたくさん使ったサイトを作りますのでお楽しみに!)
また、ElectronアプリとWebサービス、できればiOSアプリも公開できたらなと思います。
11月ごろにVTuberデビューしてみようと思います。
— yui540@22歳になりました (@yui540) 2018年10月16日
『みんなで楽しいWebサイトを作ろう』的なテーマの動画を投稿する方向性を考えてます。 pic.twitter.com/ZLsjECeROp
VTuberデビューについてですが....年明けまで待ってください....🙇♂️🙇♂️🙇♂️
そして、来年4月からは株式会社ピクシブに入社します。
ずっと入社したかった会社なので精一杯頑張ります!!!
働き始めても今まで通り個人の活動も空いた時間に続けていきますのでこれからもよろしくおねがします!!
ということで超私的な記事ですが、最後まで読んでくれてありがとうございました!
また、どこかでお会いしましょう!
『臆病な魔女は、また長い旅に出る-------------------』
お知らせ
Twitterのヘッダー、PCの壁紙にさせていただきました🎉
可愛い....
トムさん、ありがとうございました🙇♂️🙇♂️🙇♂️


専門学校に入学して3ヶ月で絶望し、退学してニートになった男の話
はじめに

どーもーココロヤミ状態のyui540です😈
「ニートに学ぶCSS Animation演出講座書けよ!」って思う人もいるかもしれませんが、"Effective CSS Animation"って読み物を書いてpdfで無料配布する予定なので待っててね。
そのうち"Effective CSS Animation"って読み物を書いてpdfで配布しようと思いますが需要ありますか?
— yuki540 (@eriri_jp) 2018年4月8日
で、現在ニート(2018/04/10時点)の僕ですが、僕のことをあまり知らない人は「なんでニートなの?」「就職先はあるの?」「親は怒ってない?」「あんた頭大丈夫?」というようなことを思っている人が多いと思うので、そこらへんのことも説明しながら書いていけたらな思います。
あ、先に言っておくと、ピクシブ株式会社様から内定を頂いているので1年後にはニートを脱却します。
なんの根拠もなく、希望を持って入学した専門学校
僕は低学歴なので、大学に行く頭がなかったので専門学校に入学するわけですが、今思えばこの時点で僕にとっての悪夢は始まっていたのかもしれません。
希望を抱いていた僕は入学してすぐに、周り同級生や先輩などに「趣味でプログラム書いてる?」や「どんな言語使ってる?」「なんの技術好き?」というような質問を投げかけていました。(先輩には敬語使ってます)
でも、みんな口を濁してアニメの話(アニメ好きなのでそれはそれで楽しい)などに会話をそらされていました。
仕方ないので、学校内に開発サークルみたいな感じよくわからん集まりがあったので見学しましたが、そこでも結局、ほとんど開発していなくて過去の成果物が 当時の僕でも1時間半あれば、再現可能なwebページ でした。本当によくわからん集まりです。
この時点で僕は本当の意味で一人だということ悟りました。
※ 僕のワガママに付き合ってくれるいい友達はいます。彼にはこの場を使って感謝させていただきます。
なんのために通っているのかわからなくなった学校
入学して3ヶ月ぐらいで、ITパスポート, C言語検定 2級を取って、並行で自分の好きなコードを書いたりしていました。(それ以降、資格は取ってません)
資格対策の授業は問題集をひたすらやるような感じだったので、先生はほとんどいてもいなくてもいい状態でした。
唯一の救いだと思っていたプログラミングの授業も酷いものでした(ここでは内容は言えませんが)
上記のようなこともあり、1年生の後半から〜3年生で退学するまで、ほとんど授業を聞いていませんでした。(僕はただの悪い生徒だったので、学生の皆さんはちゃんと授業聞きましょうね)
学校の同級生達とは違うやり方でやってみる
先輩達の就職活動の季節が来ると、「内定出た」など会話が飛び交っているので話を聞いてみると、学校にコネがある会社から内定を貰っている人たちばかりでした。(その会社をディスってる訳ではありません)
ただ、その会社で働きたいから入社するのではなく、「内定出た!これで就活しなくて済む!」という人たちが大半でした。
そこで感じたのが、「この学校の雰囲気に流されたままだと、入りたい会社に行くことは夢のまた夢になってしまう」でした。
周りの同級生たちは、授業以外でプログラムを書くことはなく、資格勉強も仕方なくやっているという感じでした。
なので当時、僕は授業と資格を捨てて、自分が書きたいコードを書いて、それをネットに公開していくことを決めました。
satella.io開発の始まり & 地獄の日々 & 反撃
で、当時のものはポートフォリオには載ってませんが、「コメントが流れるチャットサイト」をcometを自前で実装して作ったり、「YouTubeプレイヤー上に絵を描けるサイト」を作ったり、niconicoのAPIを利用して色々遊んでいました。
それからしばらくして、たまたまLive2Dの紹介動画(Euclidの試作版だったかな?)をみて、衝撃を受けました。
そして、「技術ってこういう使い方もできるんだ」と感じ「自分も同じようなものを作ってみたい」と思い、開発を始めたのはいい思い出です。
↓ 最初は3D技術は使わず、canvas2Dで各パーツに動きの誤差を与えながら、それっぽく動かしていました。
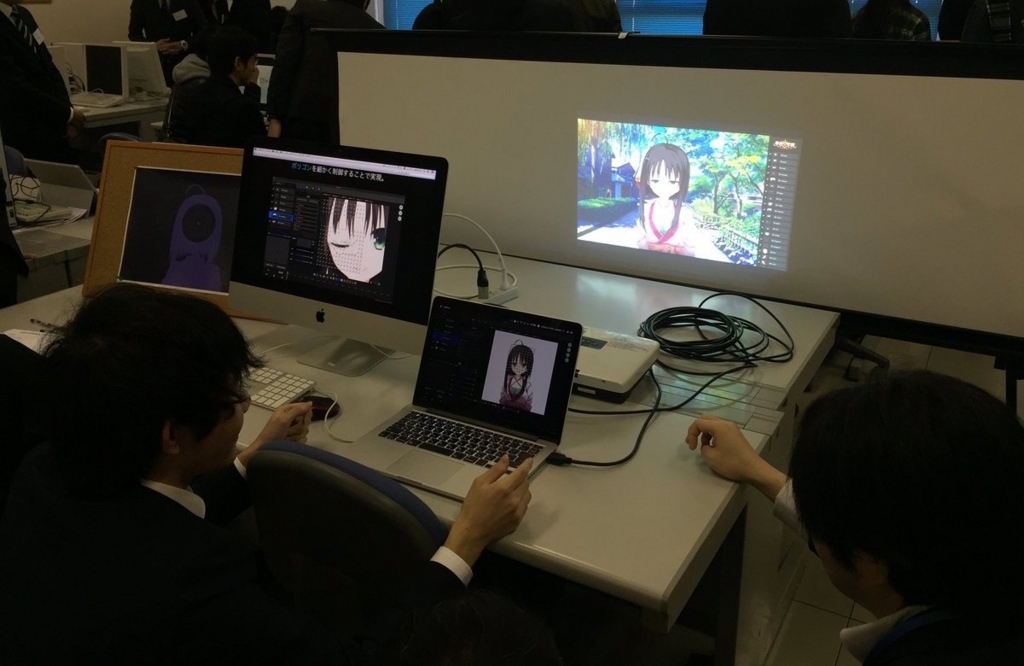
キャラクターをスマートフォンで動かせるサービスを作ってみた。
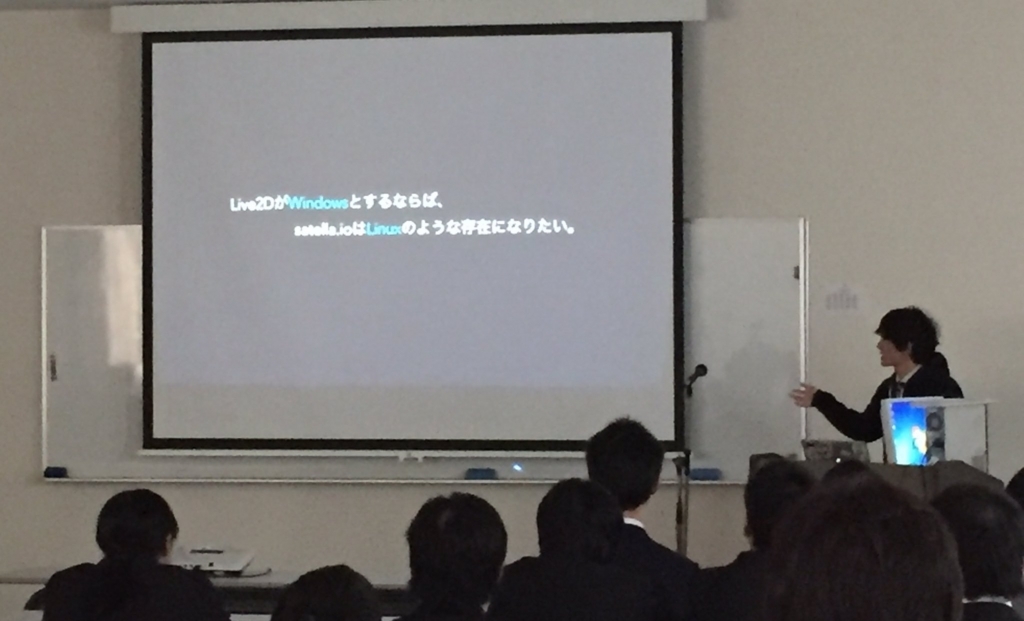
で、これの後継となるsatella.ioが今では学生時代の一番重要な作品となりました。(現在公開しているものはβ版ですが)
ですが、satella.ioの開発中のモチベーションは壊滅的でした。
というのも、教師達からは「君には作ることができない」「それはIT学科が作るものじゃない」「すでにそんなソフトは出回っているので作る意味はない」といった言葉をかけられきたからです。
また、周りに技術的な相談をする人もいなく、そもそも動く状態にまで持っていけるのかわからないまま開発を続けるのは非常に苦しかったです。
それでも、開発を続けられたのは「可愛いキャラをこの手で動かしてみたい」という気持ちがあったからでした。
そして、結果的に一応が動く状態にまで持っていくことができ、学校の作品発表会でも、たくさんの方から賞賛の声をいただきました。


また、僕のことを批難していた教師達もこれを機に僕の開発を褒めるようになりました。(僕の中では反撃に成功したと思っています)
インターンシップへの参加が人生のターニングポイントになった
それから先は、インターンシップに参加することを目標にし、結果的に面白法人カヤック, ドワンゴ, ピクシブのインターンシップに参加しました。
今までの学校生活と違い、僕よりも圧倒的にレベルの高いインターン同期の人たちや、優秀なメンターの方々に囲まれて、何かができることに感動したことを今でも覚えています。
そして、インターンシップをきっかけにピクシブ株式会社様から内定を頂くことができ、僕にとってインターンシップへの参加が人生のターニングポイントとなりました。
その後
で、内定が出たのは嬉しいのですが、あと一年、学校に通わないといけませんでした(4年制なので)
ここ半年近く体調も良くないことと、「このまま学校に通い続ける意味はない」という結論に至り、退学し、現在ニートです。(一年後ちゃんと働きます)
親は、ちゃんと就職先も見つけて、一年分の学費も浮くので逆に喜んでくれています。(親もピクシブに入社することに大賛成しているので)
僕自身は、この一年を自分の作りたいものや活動に使っていく予定です。(最近はcss animationネタが多いですが)
伝えたかったこと
「就職するために頑張ること」が書かれた記事をちらほら見かけたので、それに乗っかり書きました。
で、伝えたかったのは "僕みたいな低学歴で学校を退学したニートでも 、周りに自分と同じ志を持った人が一人もいなくても" 夢を叶えることができるということです。
僕と同じような境遇の人で、「今の状況を変えたいけど、怖くてうまく行動できない」という人はぜひ、いっぱい何か作ったり、活動したりしてどんどん公開していってみてください。
もしかしたら、今の状況が何か変わるかもしれません。
ちょっと長くなりましたが、これが僕の専門学校入学から〜退学までのお話です。
つまんなかったかもしれませんが、最後まで読んでくれてありがとうございます!
じゃーねー。
